没有记录变量声明这一节,看了下其实是对 JavaScript 为何推荐使用 let,const 而非 var 进行的简要介绍。个人推荐去看 let 和 const 命令
进入今天的正题,TypeScript 所谓的接口到底是啥,他与 Java 的接口是差不多的吗?我匆匆的浏览一了一遍,感觉他并不是像 Java 那样为了多态而存在的,他的存在已然是为了方便类型检查, 感觉是对传参时进行控制,就像文档所说的
心猿码意
没有记录变量声明这一节,看了下其实是对 JavaScript 为何推荐使用 let,const 而非 var 进行的简要介绍。个人推荐去看 let 和 const 命令
进入今天的正题,TypeScript 所谓的接口到底是啥,他与 Java 的接口是差不多的吗?我匆匆的浏览一了一遍,感觉他并不是像 Java 那样为了多态而存在的,他的存在已然是为了方便类型检查, 感觉是对传参时进行控制,就像文档所说的

.sync 修饰符看 happy-scroll 源码的时候看到了 .sync 修饰符,没有用过所以看了下,它是在 vue 2.3.0+ 新增的,主要是解决使用 props 传值后子组件在使用了 emit 来进行 “双向绑定” ,但是父组件与子组件都没有明显的修改痕迹而不利于代码可读性。但是这样写的话可读性会好一些,在子组建中
1 | <div @click="$emit('update:num', num+1)">click {{num}}</div> |
再父组件中
1 | <child :num="num" @update:num="num = $event"></child> |
这样看起来就简单明了的,可是父组件书写是比较麻烦的,于是就有了这个我没有使用过的修饰符
1 | <child :num.sync="num"></child> |
现在父组件这样写就能达到相同的效果了。
css中background-color:transparent与opacity:0有什么区别?
1 | function addMouseWheelHandler(){ |
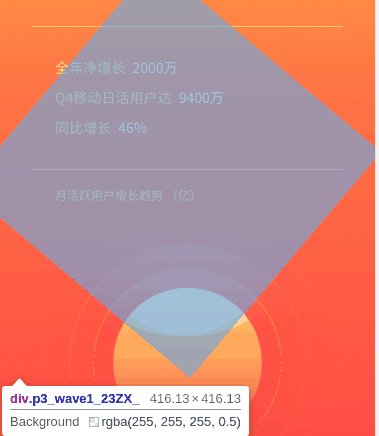
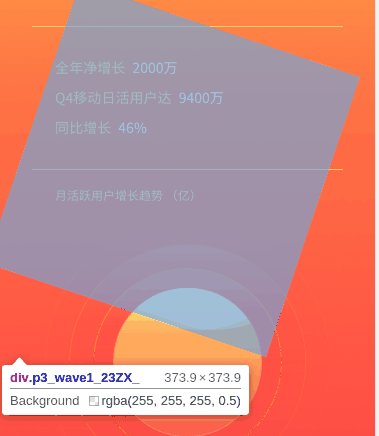
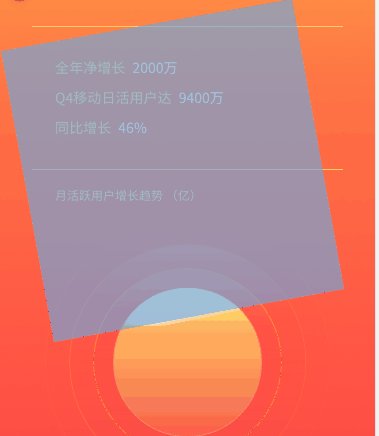
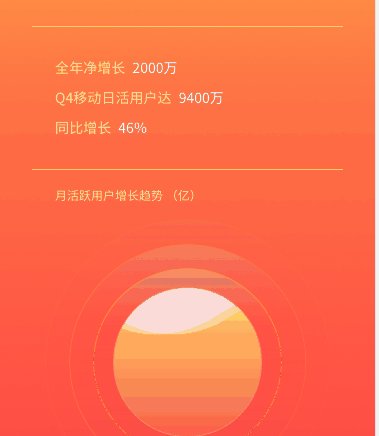
自己尝试使用 canvas 去画贝塞尔曲线来画波浪的形状,还是比较麻烦的,但是这样做出来的更加的精美但是也比较消耗性能,其实还有一些会选择使用图片而不是去画贝塞尔曲线。
而使用椭圆实现其实是对方形添加 border-radius 并让其进行 360deg 旋转,遮挡大部分以达到波浪滚动的视觉错觉,这个方法会比较快捷。