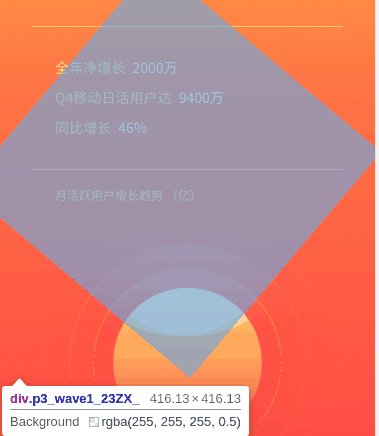
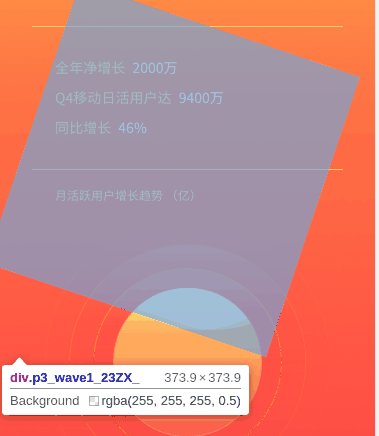
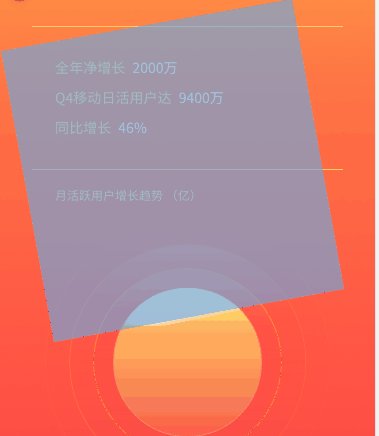
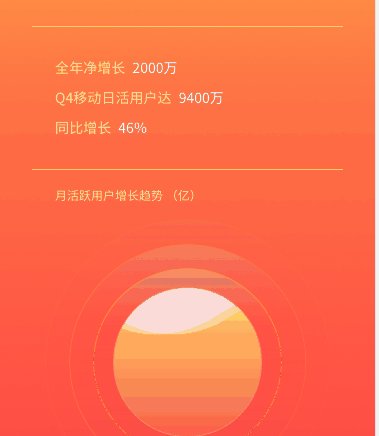
- 实现波浪效果
自己尝试使用 canvas 去画贝塞尔曲线来画波浪的形状,还是比较麻烦的,但是这样做出来的更加的精美但是也比较消耗性能,其实还有一些会选择使用图片而不是去画贝塞尔曲线。
而使用椭圆实现其实是对方形添加 border-radius 并让其进行 360deg 旋转,遮挡大部分以达到波浪滚动的视觉错觉,这个方法会比较快捷。

Chrome 跨域 disable-web-security 关闭安全策略
这个是查看 wechat 项目当时在 package.json 发现的语句
open -a "Google Chrome" --args --disable-web-security --user-data-dir可是在 windows/linux 运行都无效,搜索发现的
mac
1 | //chrome 浏览器 open -a "Google Chrome" --args --disable-web-security --user-data-dir |
win10
快捷方式属性目标后添加成这样就好
1 | "C:\Users\UserName\AppData\Local\Google\Chrome\Application\chrome.exe" --args --disable-web-security --user-data-dir |
wechat 项目交接
wechat 项目的交接使我看到,当一个项目交接时的一些需要准备的东西,如何去梳理自己做的项目,熟悉别人项目是应该关注的点在何处。看到这样一个比较大的前端项目感到自己还要加油学啊。。。
onmousewheel 在 firefox 无效以及如何知晓鼠标滚轮是向上还是向下的解决方案