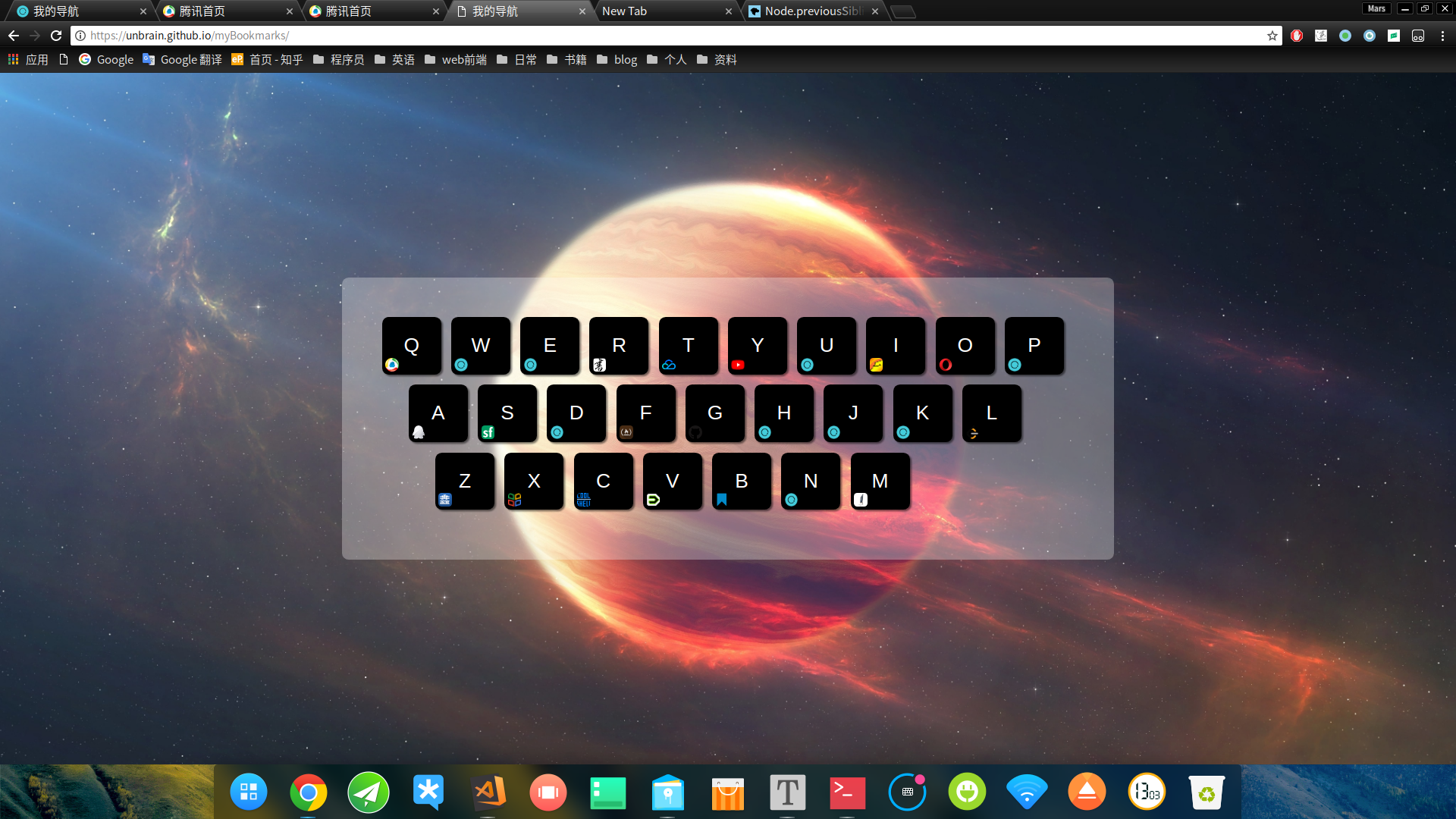
由简单无门槛 js 实现一个触发按键跳转网页的导航网站,效果预览

数据结构
我们都知道工欲善其事,必先利其器,所以选择好数据结构再来进行编程是很有必要的。由于是一个键盘按键对应一个网站,我们很快就会想到 key:value 所以我用对象来存储。
1 | hash = { |
生成键盘
想到键盘比较多,我就没有写键盘的 HTML 而是改用 JS 自动生成,把要用的三排键想成三个数组存储,可以用对象也可以是二维数组。
1 | var keys = { |
根据获取到的 keys[][] 的字母来显示键值,遍历该对象进行键盘生成
1 | function creatButton(id) { |
监听键盘
其实实现该项目最主要的其实就是监听用户按下的键盘,需要做一下监听的范围是 document ,然后就打开相应的网站,不太懂可以先 console.log(e) 可以看一下控制台。
1 | document.onkeypress = function (e) { |
存储用户的改变
用户可以对其的键盘进行网站的改变,也就是对 hash 进行修改,而我们需要对其修改进行保存以防丢失
- previousSibling 为了获取上一节点
1 | oBtn.onclick = function (e) { |
###